

こんな疑問にお答えします。
この記事を読んで分かること
- AFFINGER5でプロフィールカードの設定方法
コンテンツ
【簡単10分で完成】AFFINGER5でプロフィールカードの設定方法
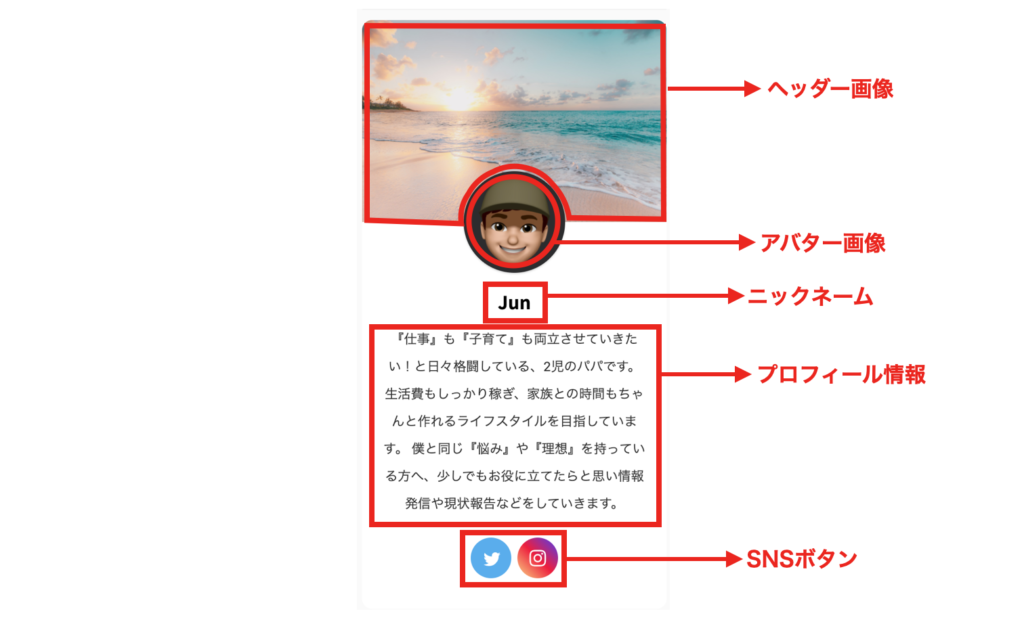
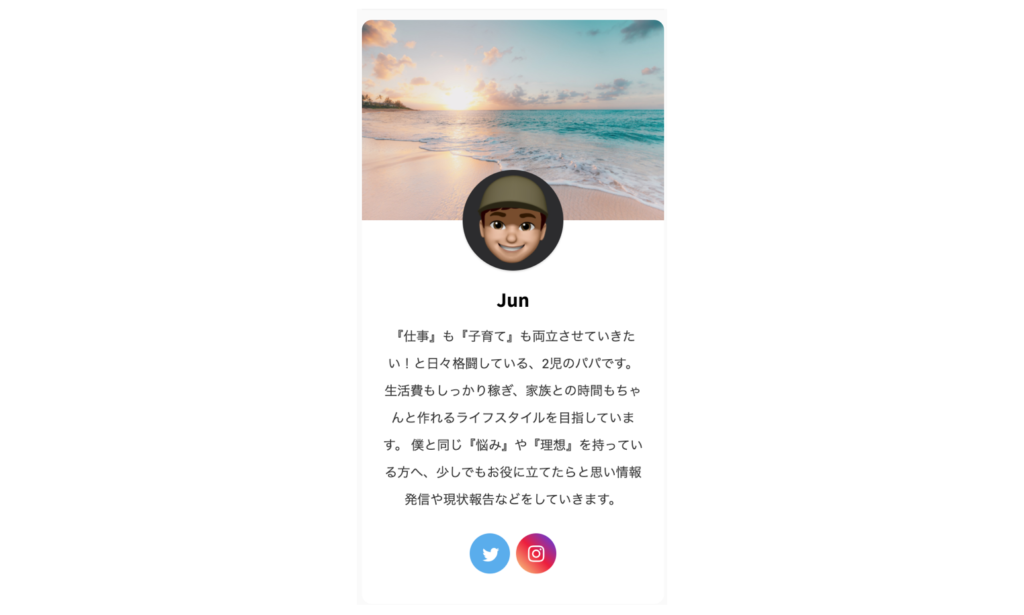
今回の目指す完成形はこのようなプロフィールカードです。

このようなプロフィールカードを作成するための手順を画像付きで解説していきます。
プロフィール画像と紹介文を用意しよう
まずはプロフィールに使用するヘッダー画像・アバター画像を用意しましょう。
好きな画像、ご自身お写真やアバターなんでもOKです。
アバター画像は150px以上の正方形が推奨されているので、使用する画像や写真のサイズを調整しましょう。
iPhoneでも写真をトリミングや編集したりすることができますよ。
-

-
【初心者でも簡単】iPhoneの純正アプリ「写真」でトリミングする方法
続きを見る
次にプロフィール文を用意しましょう。
プロフィール文を書くコツとしては
- 興味のあること
- ご自身の考え方
- 今までの実績・経歴
- 得意なこと
なんかを書いておくと良いでしょう。
『親近感』や『信頼感』を読者の方に感じてもらえるような、内容であれば良いと思います。
用意したプロフィール画像と文を設定しよう
先ほど用意した、プロフィール画像と文を設定していきます。
プロフィール文を設定しよう
step
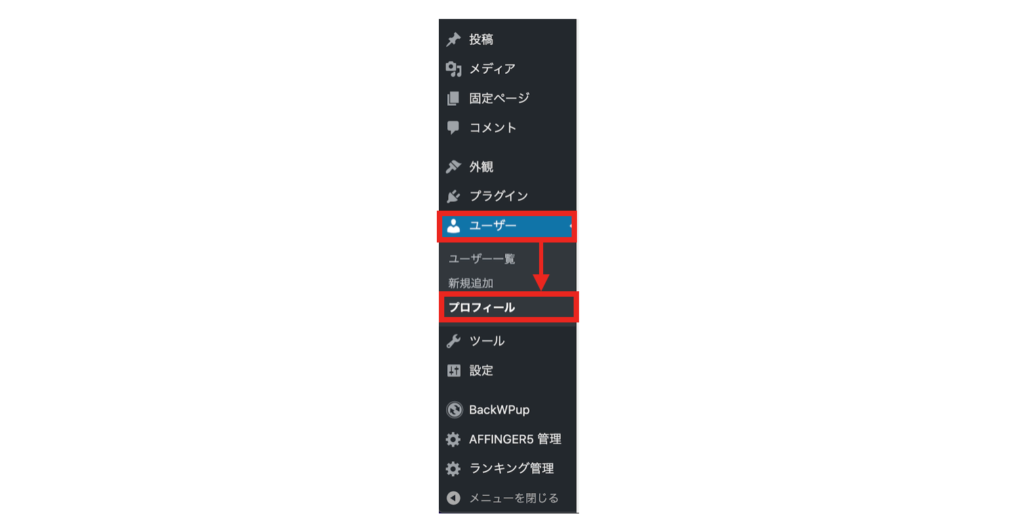
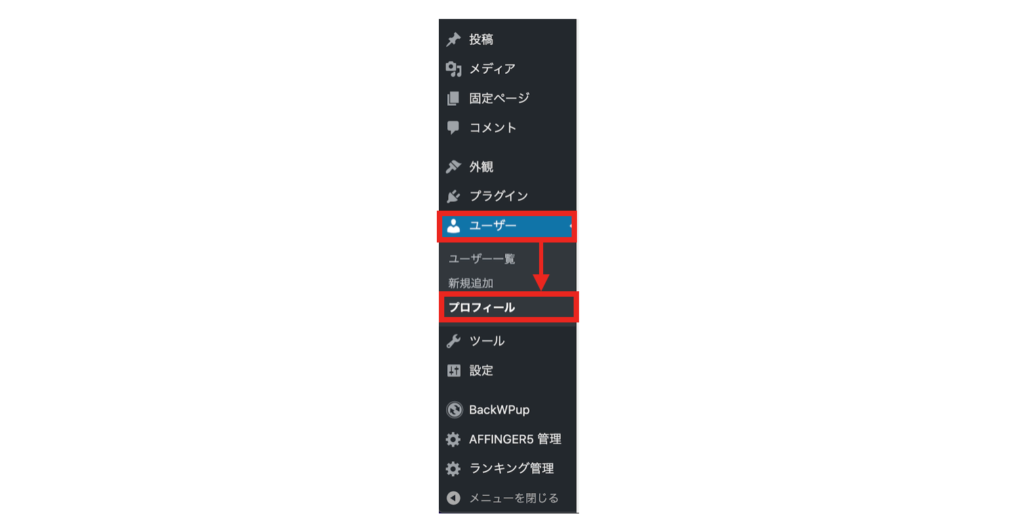
1「ユーザー」>「プロフィール」

step
2「あなたについて」>「プロフィール情報」

最後に「プロフィールを更新」ボタンを忘れずにクリックしてください。
これでプロフィール文の設定が完了しました。
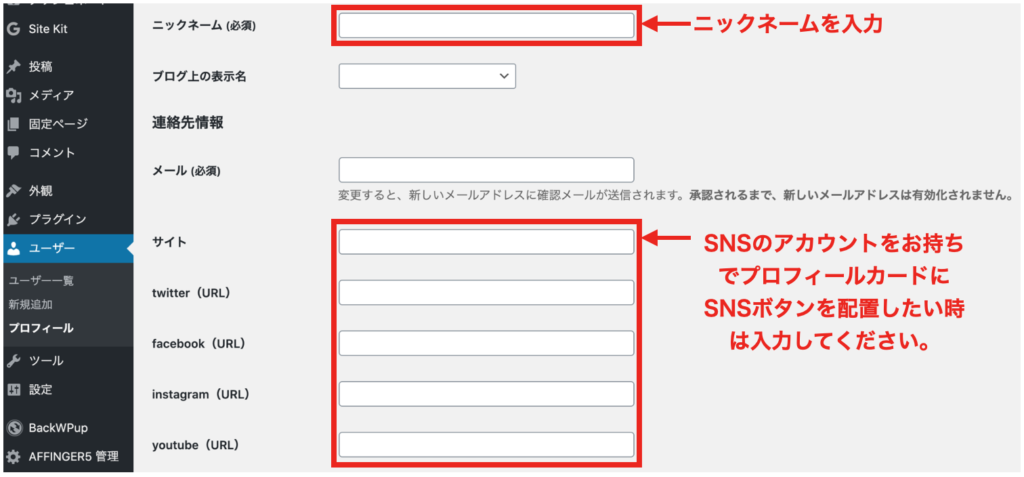
ニックネーム、SNS情報の設定しよう
ニックネームはアバター画像の下に配置されます。
TwittterやInstaglamなどのアカウントをお持ちであれば、サイトアドレスを入力するとプロフィールカードにSNSボタンが自動追加されます。
step
1「ユーザー」>「プロフィール」

step
2「ニックネーム」と「SNS(URL)」

最後に「プロフィールを更新」ボタンを忘れずにクリックしてください。
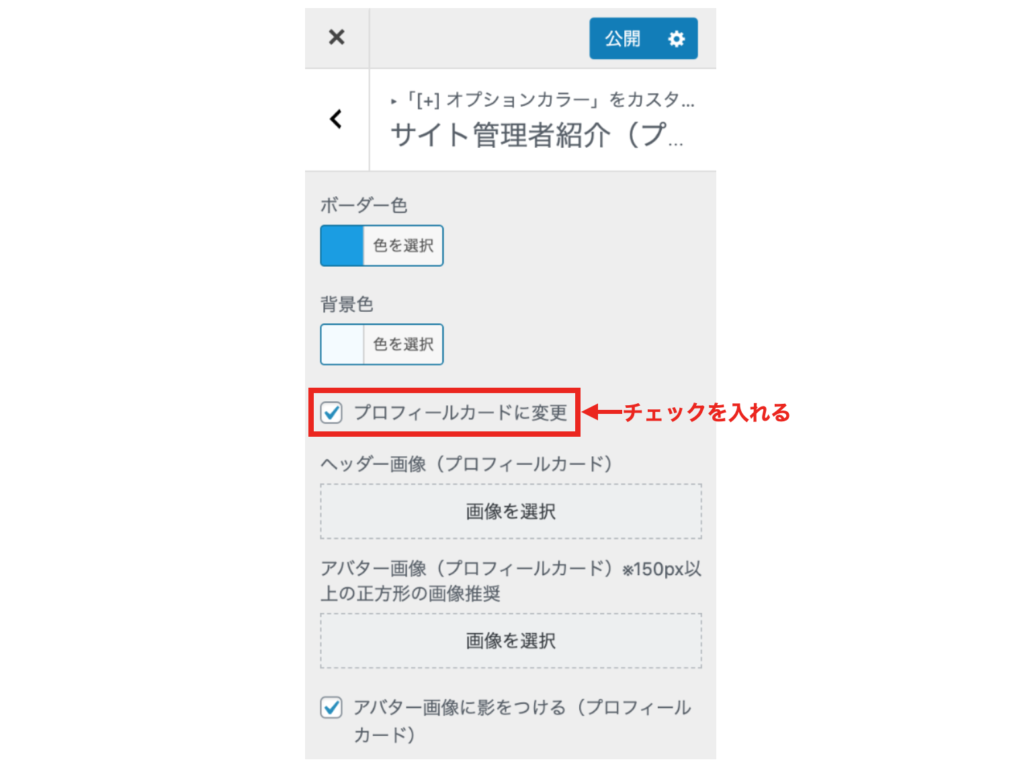
プロフィールのヘッダー画像とアバター画像の設定しよう
step
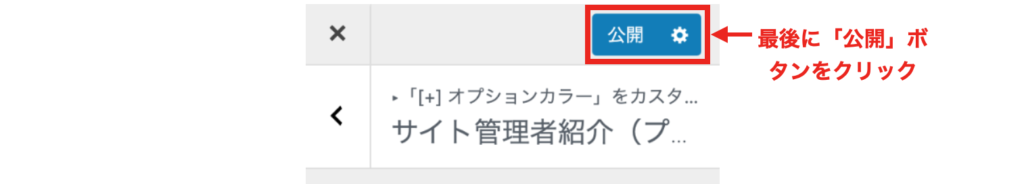
1「外観」>「カスタマイズ」>「オプションカラー」>「サイト管理者紹介(プロフィールカード)」をクリック

step
2「プロフィールカードに変更」にチェックマークを入れる

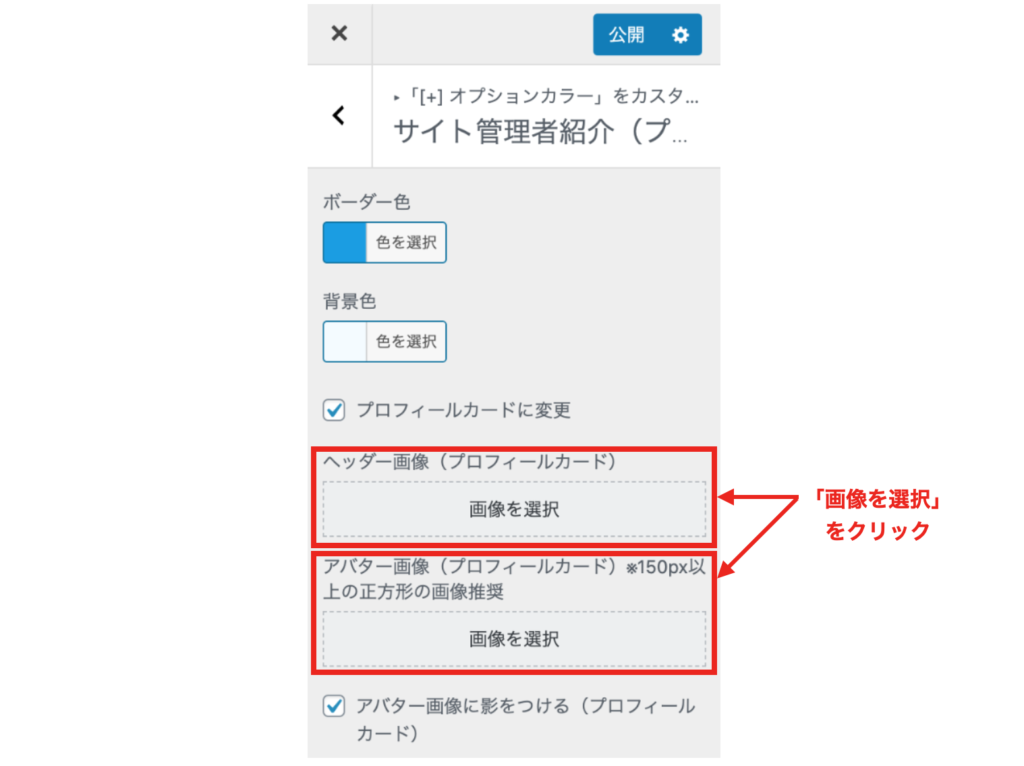
step
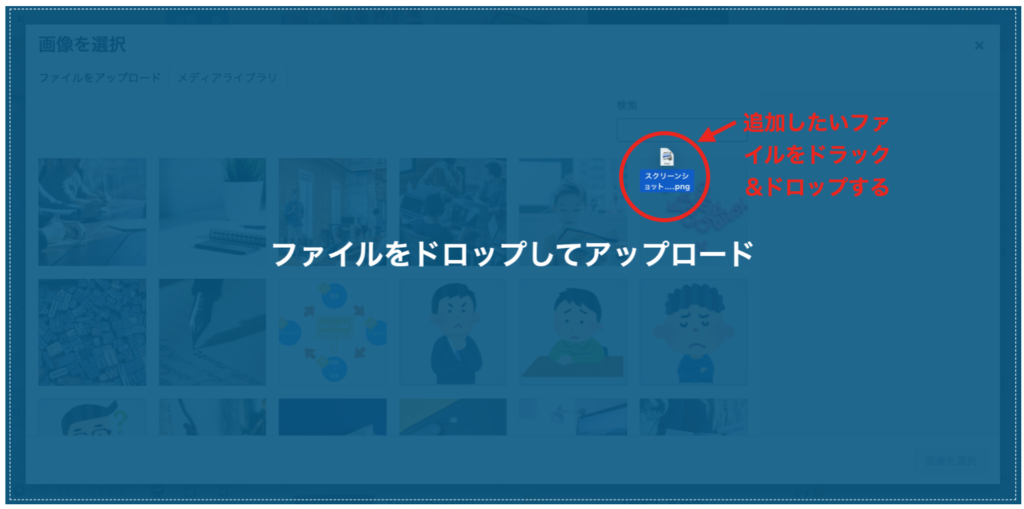
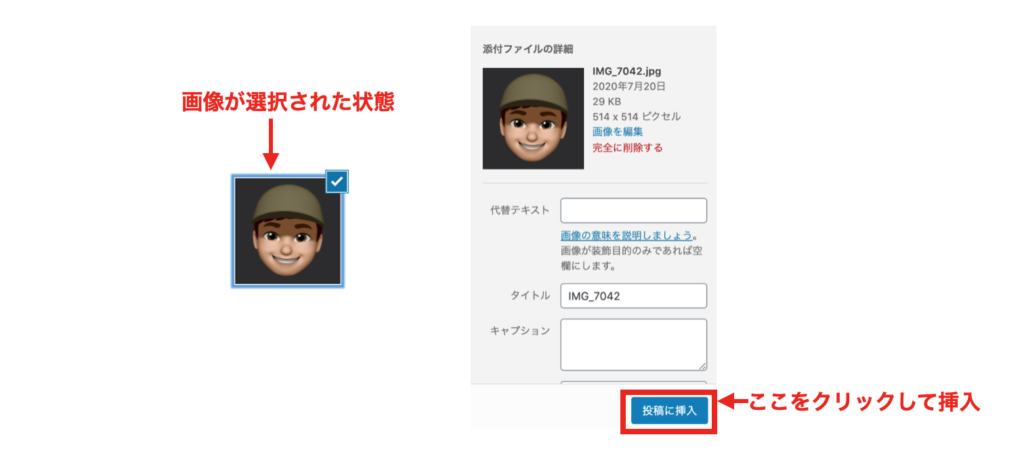
3「ヘッダー画像」「アバター画像」に画像を登録




ウィジェットでプロフィールを追加しよう
step
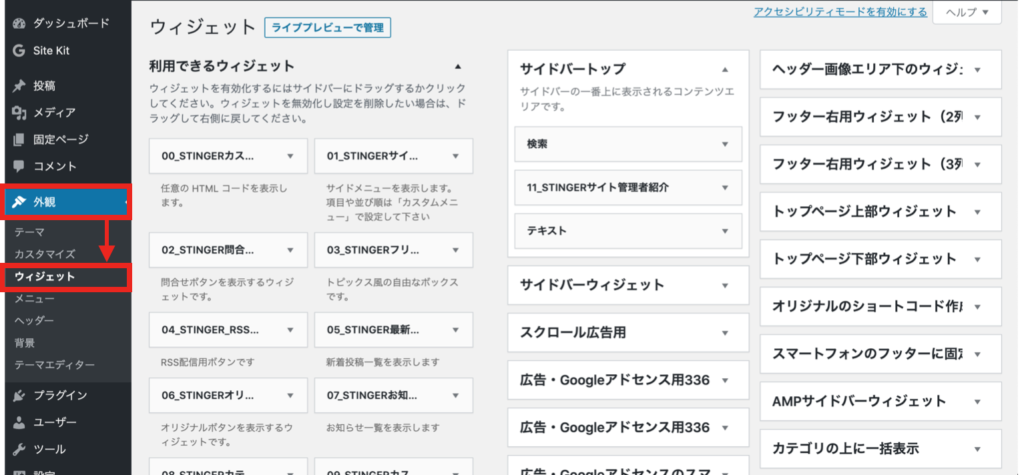
1「外観」>「ウィジェット」をクリック

step
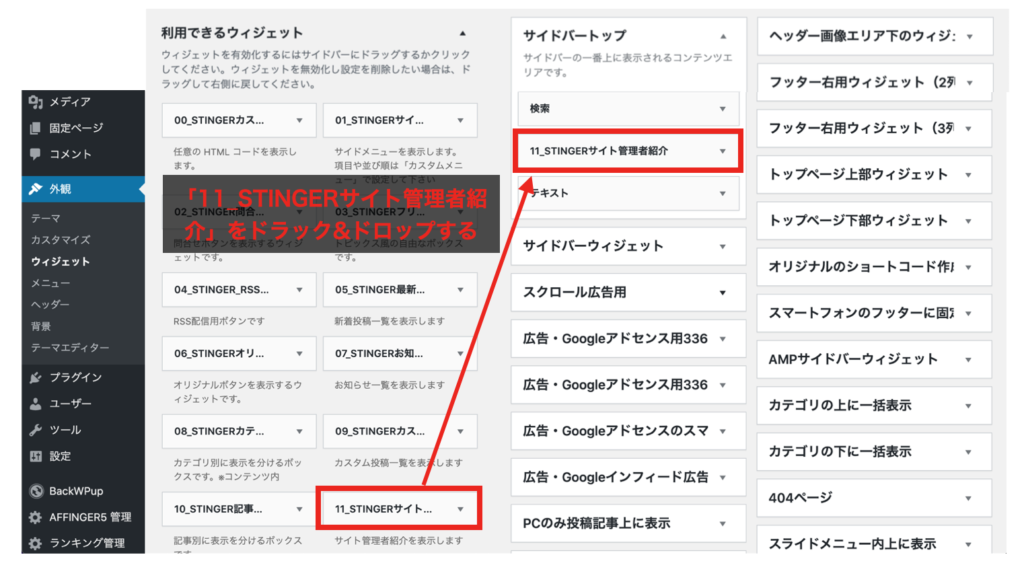
2「11_STINGERサイト管理者紹介」を「サイドバートップ」にドラック&ドロップする

以上で完了です。
これでこのようなプロフィールがサイドバーに表示されるようになりました。

お疲れ様でした。