

こんな疑問にお答えします。
この記事を読んで分かること
- AFFINGER5の箇条書きリストの種類
- AFFINGER5で箇条書きリストの作成方法
コンテンツ
【AFFINGER5】箇条書きリストの作り方

AFFINGER5には複数の『箇条書きリスト』が用意されています。
AFFINGER5で使えるリストの種類と作り方を解説していきます。
AFFINGER5で使える『箇条書きリスト』の種類と作成方法
AFFINGER5では10種類以上の『箇条書きリスト』が用意されています。
作成方法も合わせて、下記で紹介していきますね。
【基本】01:番号なしリスト 【白丸・黒丸・四角】
こんな感じの一般的なリストです。
- AAA
- BBB
- CCC
- AAA
- BBB
- CCC
- AAA
- BBB
- CCC
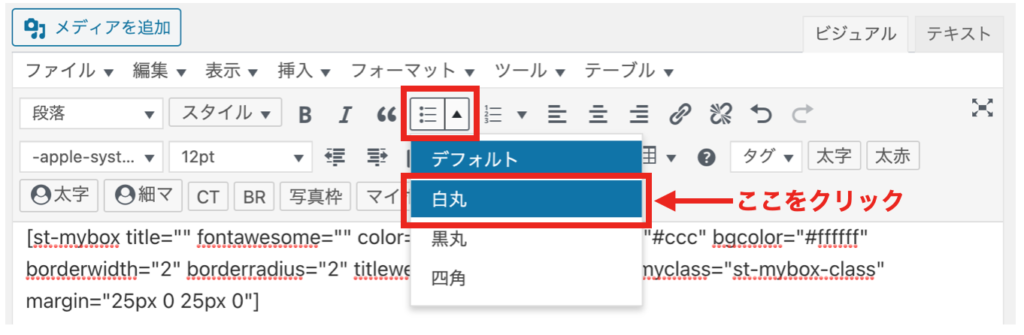
作り方
step
1箇条書きにしたい場所を選択された状態にする

step
2『番号なしリスト』→『白丸 or 黒丸 or 四角』をクリック

これで完了です。
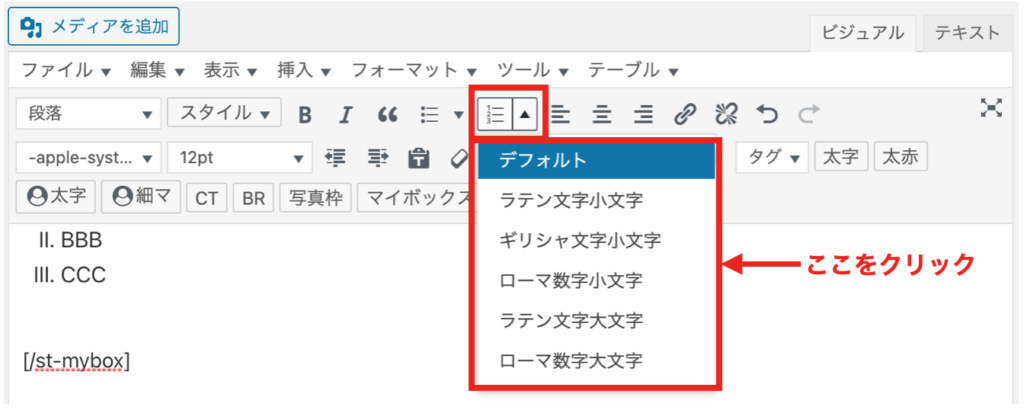
【基本】02:番号付きリスト 【デフォルト・ラテン文字小文字・ラテン文字大文字・ギリシャ文字小文字・ローマ数字小文字・ローマ数字大文字】
こんな感じのリストです。
【デフォルト】
- AAA
- BBB
- CCC
【ラテン文字小文字】
- AAA
- BBB
- CCC
【ラテン文字大文字】
- AAA
- BBB
- CCC
【ギリシャ文字小文字】
- AAA
- BBB
- CCC
【ローマ数字小文字】
- AAA
- BBB
- CCC
【ローマ数字大文字】
- AAA
- BBB
- CCC
作り方
step
1箇条書きにしたい場所を選択された状態にする

step
2『番号付きリスト』→好きなものをクリック

これで完成です。
【応用】01:ドット下線(リスト)
こんな感じのリストです。
- AAA
- BBB
- CCC
作り方
step
1箇条書きにしたい場所を選択された状態にする

step
2『スタイル』→『リスト』→『ドット下線(リスト)』をクリック

『スタイル』ボタンがない場合の対処法
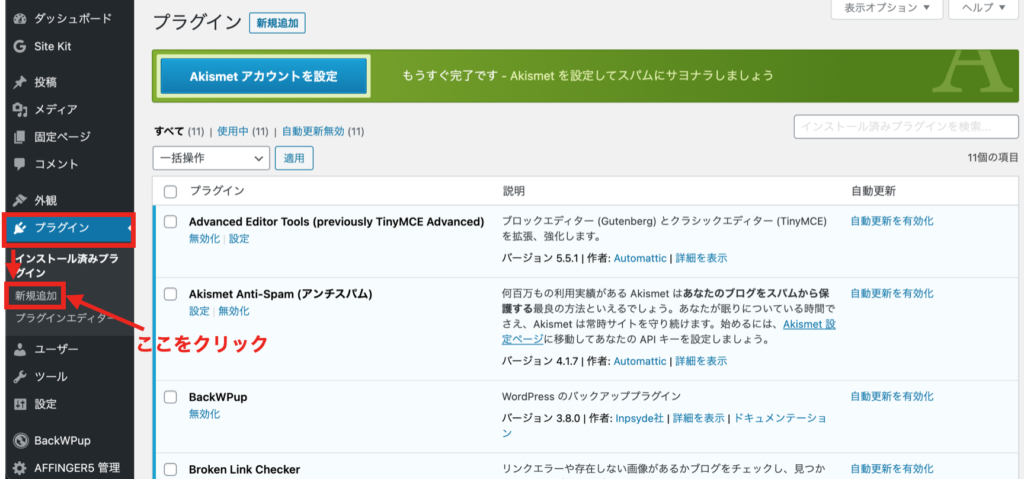
手順1:『プラグイン』→『新規追加』をクリック

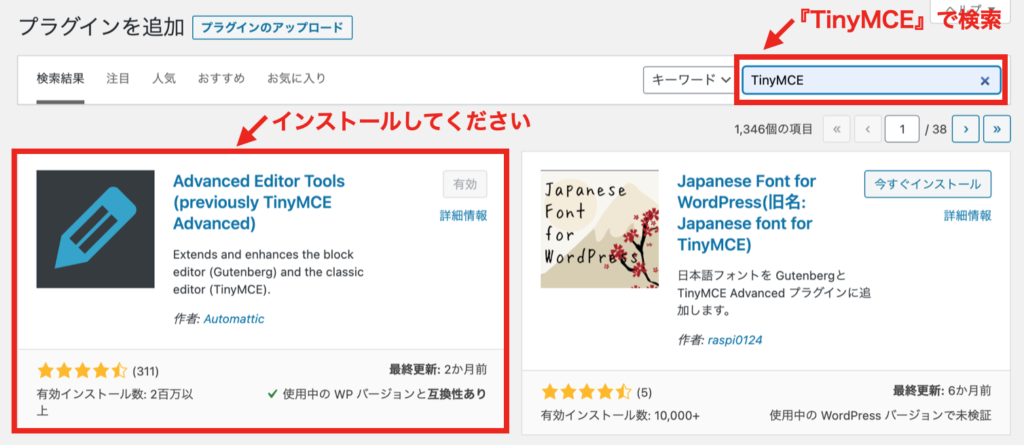
手順2:検索欄で『TinyMCE』と検索して、『Advanced Editor Tools』をインストール

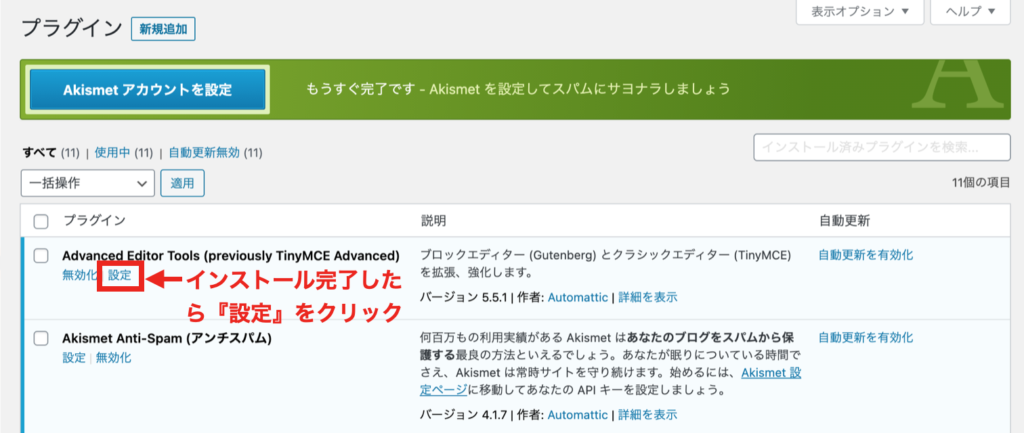
手順3:インストールが完了したら、『設定』をクリック

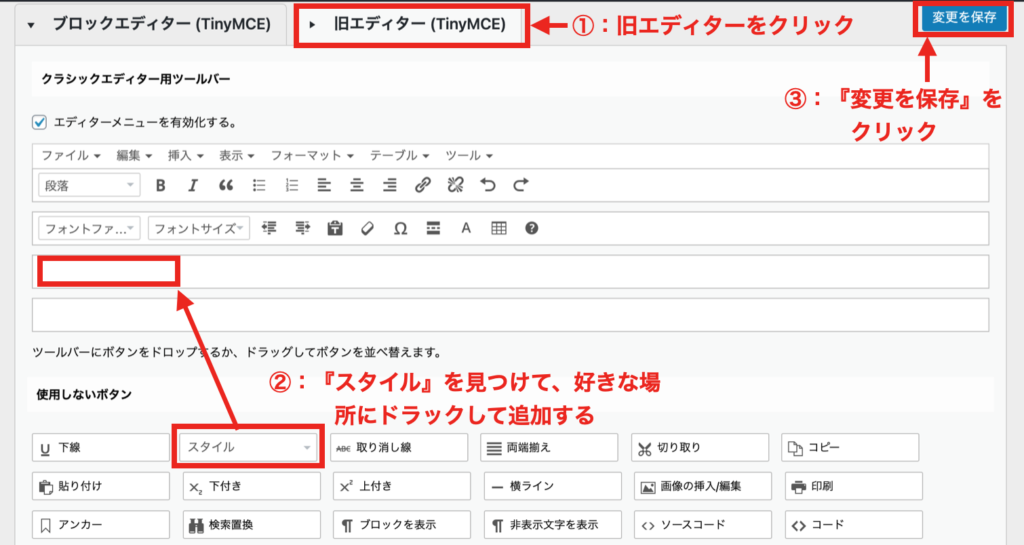
手順4:『旧エディター』をクリック→『スタイル』をドラックして好きな場所に追加→『変更を保存』をクリック

これで『スタイル』ボタンが追加されました。
step
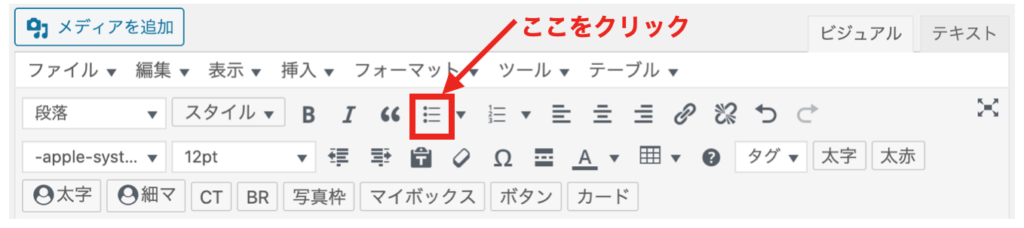
3『番号なしリスト』をクリック

これで完成です。
これから、下記で紹介するリストも同じ方法で作成することができます。
ココに注意
注意点としてはStep.3で
番号がないリストは『番号なしリスト』
番号があるリストは『番号付きリスト』
をクリックしてください。
【応用】02:マル(リスト)
- AAA
- BBB
- CCC
【応用】03:マル+ドット下線(リスト)
- AAA
- BBB
- CCC
【応用】04:簡易チェック(リスト)
- AAA
- BBB
- CCC
【応用】05:簡易チェック+下線ドット(リスト)
- AAA
- BBB
- CCC
【応用】06:チェックボックス(番号なしリスト)
- AAA
- BBB
- CCC
【応用】07:チェックリスト(番号なしリスト)
- AAA
- BBB
- CCC
【応用】08:ナンバリング(番号付きリスト)
- AAA
- BBB
- CCC
【応用】09:ナンバリング四角(リスト)
- AAA
- BBB
- CCC
【応用】10:ナンバリング四角+ドット下線(リスト)
- AAA
- BBB
- CCC
【AFFINGER5】箇条書きリストの作り方【まとめ】

AFFINGER5で使える箇条書きリストの作り方を紹介いたしました。
文章の中で、うまく使用することで、読みやすく読者に優しい、記事の作成に役立ちます。
どんな時に使えば、見やすく分かりやすい記事になるのか、いろいろ試してみてくださいね。